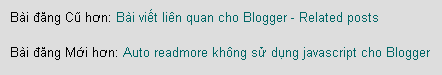
Đây là thủ thuật thay thế Older Post (Bài đăng Cũ hơn), Newer Post (Bài đăng Mới hơn) bằng tiêu đề Bài đăng tương ứng. Phạm vi hoạt động trong bài viết, nó giúp những liên kết tới các Bài đăng Cũ hơn và Bài đăng Mới hơn trở nên trực quan, dễ nắm bắt hơn.

Bước 1: Thêm đoạn mã dưới đây vào trước thẻ
]]></b:skin> trong template của bạn.#blog-pager p{text-align:left}
Bước 2: Tìm thẻ
<b:includable id='post' var='post'> và thêm vào sau nó đoạn mã dưới đây:<b:if cond='data:blog.pageType == "item"'>
<script type='text/javaScript'>var newer='';older='';timestampISO='<data:post.timestampISO8601/>';timestampISO=timestampISO.replace(/\+/g,'%2B');</script>
</b:if>
Bước 3: Tìm thẻ <b:include name='nextprev'/> và thay thế nó bằng đoạn mã dưới đây:
<b:if cond='data:blog.pageType == "item"'>
<div class='blog-pager' id='blog-pager'>
<b:if cond='data:olderPageUrl'>
<p>
<data:olderPageTitle/>: <a expr:href='data:olderPageUrl' id='Blog1_blog-pager-older-link' rel='prev'><script type='text/javaScript'>older='y';</script></a>
</p>
</b:if>
<b:if cond='data:newerPageUrl'>
<p>
<data:newerPageTitle/>: <a expr:href='data:newerPageUrl' id='Blog1_blog-pager-newer-link' rel='next'><script type='text/javaScript'>newer='y';</script></a>
</p>
</b:if>
<script type='text/javaScript'>
//<![CDATA[
function links(json){var newer_link='';older_link='';total_posts=json.feed.openSearch$totalResults.$t;start_index=json.feed.openSearch$startIndex.$t;items_perpage=json.feed.openSearch$itemsPerPage.$t;if(items_perpage==1){older_link=json.feed.entry[0].title.$t}else{newer_link=json.feed.entry[0].title.$t;if((total_posts-start_index)>1){older_link=json.feed.entry[2].title.$t}}if(older=='y'){document.getElementById('Blog1_blog-pager-older-link').innerHTML=older_link}if(newer=='y'){document.getElementById('Blog1_blog-pager-newer-link').innerHTML=newer_link}}function link_total_posts(json){var link_total_posts=json.feed.openSearch$totalResults.$t;if(link_total_posts!=1){document.write('<script type=\"text/javascript\" src=\"/feeds/posts/default?alt=json-in-script&start-index='+(link_total_posts-1)+'&max-results=3&callback=links\"><\/script>')}else{document.write('<script type=\"text/javascript\" src=\"/feeds/posts/default?alt=json-in-script&start-index=2&max-results=1&callback=links\"><\/script>')}}document.write('<script type=\"text/javascript\" src=\"/feeds/posts/default?alt=json-in-script&published-min='+timestampISO+'&max-results=0&callback=link_total_posts\"><\/script>');
//]]>
</script>
</div>
<div class='clear'/>
<b:else/>
<b:include name='nextprev'/>
</b:if>
Có 2 lần tải feed với dung lượng nhỏ, mình cá là nó nhanh hơn cách bloggersentral.com sử dụng jQuery để tải 2 thành phần bài viết liền kề!






.png)
.jpg)
.jpg)

.jpg)


.jpg)
0 nhận xét:
Đăng nhận xét